形というのは、視覚によって、あるものが他のものと区別して知覚されることです。
この形の知覚のことを知っていると、広告をデザインするときに、少し役立つ。
Youtube動画広告や、TVCM、インフォマーシャルなどの映像広告物を製作する場合にも、たしかに役立つんだけど、これらは絵が動くために応用が難しいと思う。
でも、ディスプレイ広告や、ホームページデザインとかには、本当に役立つ。
折込チラシや、新聞広告のデザインにも役立つ。
それじゃ本題へ。
まず形が知覚されるためには、視野が「図」と「地」に分離される必要がある。
ここで「図」というのは視野の中で形をもって浮き出ているように見える領域であり、
「地」は図の背景となって見える領域のことをいう。
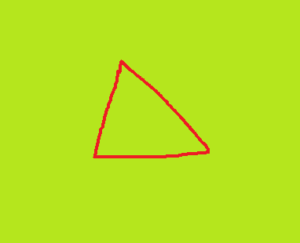
下記の赤色は形(図)として知覚され、緑色部分は「地」として知覚されるっていうこと。
そして図と地には特性がある。
1.図は形を持つが地は形を持たない。
2.輪郭線は図に所属する。地は図の背後に広がっているように見える。
3.図は地よりも色が堅く、密で、しっかりと定位される。
4.図は地よりも観察者に距離的に近くに定位される。
5.図は注意を引きやすく、地は注意の対象とならない。
つまり、これらの要素が崩れたりすると「違和感」となるわけである。
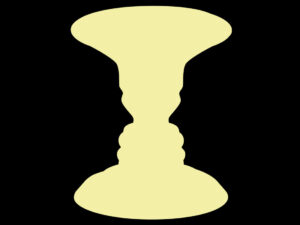
例えばこれ。ルビンの壺とかいう名前で有名。
壺が形だと思って見ていると、2人の顔が向かい合っているようにも見える。
図だと思っていたものが地に。
地だと思っていたものが形に?
結果的に、人の注意をひいてしまう。
他にも、輪郭線を追いかけていくと背景になる形をつくると、なんだか違和感があってくりぬかれた感じになるとか・・・。
また、図が複数あるとき、複数の図は、知覚的に体系化され、まとまりを形成する。
この纏め上げる働きを「群化」という。
群化で有名なのは、点だけで作られた矢印とかね。
この群化を知っていると、チラシとか、HTML文章も読みやすくすることが出来る。
1.近接の要因
近い位置にある対象はまとまって見える。
2.類同の要因
色や形が類似した対象はまとまって見える。
3.閉合の要因
閉じた領域をつくる対象がまとまって見える。
4.良い連続の要因
なめらかな経過はまとまって見える
5.共通運命の要因
運動や変化の運命をともにする対象がまとまってみえる。
6.結合の要因
つながりのある対象はまとまって見える。
つまり、箇条書きをするのであれば、同じ記号を使わないといけないのは、これが理由。
例えば、上記箇条書きを、
|
1.近接の要因
6.結合の要因 |
こうすると、もう違和感しかない。
書いてる私だっていやだ。
また、四方を囲えば、ひとつのまとまりと知覚させることが可能です。
こうすることで、文章を読む行為も補助されるので、理解が進みやすくなります。
参考に。